angular 12 get images from http using Observable. sample project (webapi, ang user service http, bootstrap css)
<div class="container" >
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8">
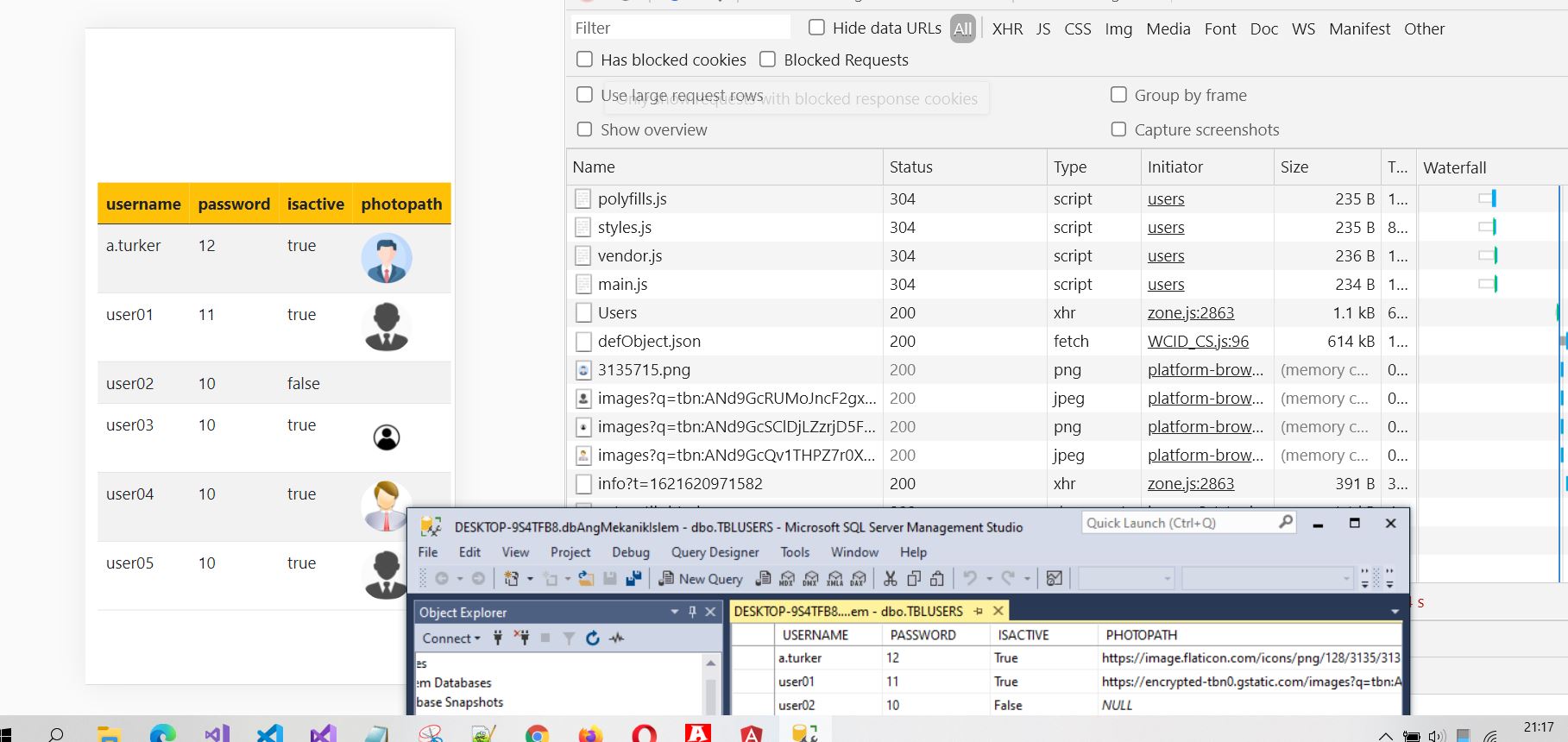
<table id="usersstable" class="table table-striped table-hover " >
<thead class="bg-warning">
<tr>
<th scope="col">username</th>
<th scope="col">password</th>
<th scope="col">isactive</th>
<th scope="col">photopath</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let user of users">
<td>{{user.username}}</td>
<td>{{user.password}}</td>
<td>{{user.isactive}}</td>
<td><img class="img rounded-circle" [src]= user.photopath /></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
** user component.ts
import { Component, OnInit } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { User } from '../services/user';
import { UserserviceService } from '../services/userservice.service';
@Component({
selector: 'app-users',
templateUrl: './users.component.html',
styleUrls: ['./users.component.css']
})
export class UsersComponent implements OnInit {
users = new Array<User>();
constructor(userService: UserserviceService) {
userService.getUsers().subscribe(response => {
this.users = response;
});
}
ngOnInit(): void {
}
}
** user service
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { User} from './user';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class UserserviceService {
constructor(private http: HttpClient) {}
public getUsers(): Observable<User[]> {
const url = 'https://localhost:44393/api/Users';
return this.http.get<User[]>(url);
}
}
** user.ts interface
export interface User {
username: string;
password: string;
isactive: boolean;
photopath: string;
}
*style.scc
@import "~bootstrap/dist/css/bootstrap.css"
** install bootstrap 5
npm install bootstrap --save

Yorumlar
Yorum Gönder